UPSIDEDOWN.COM:
INTERACTION DESIGN, PLANNING & IMPLEMENTATION

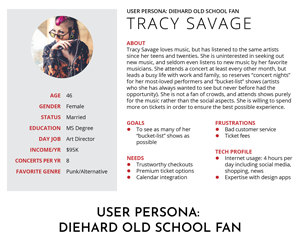
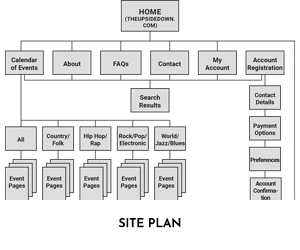
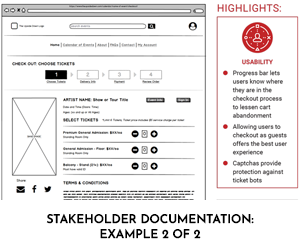
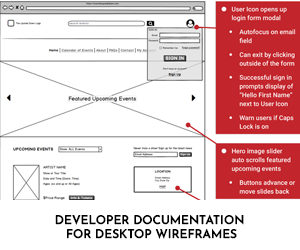
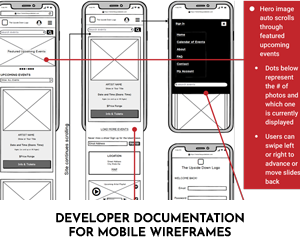
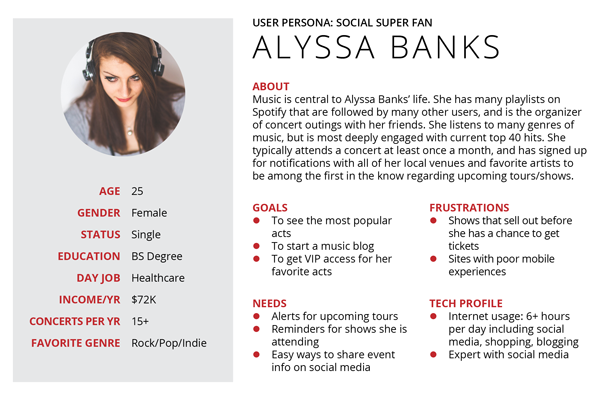
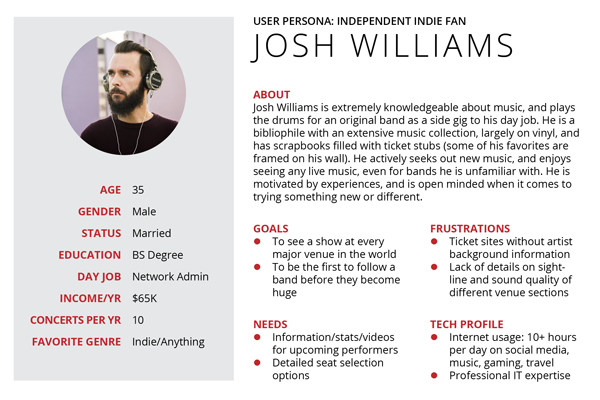
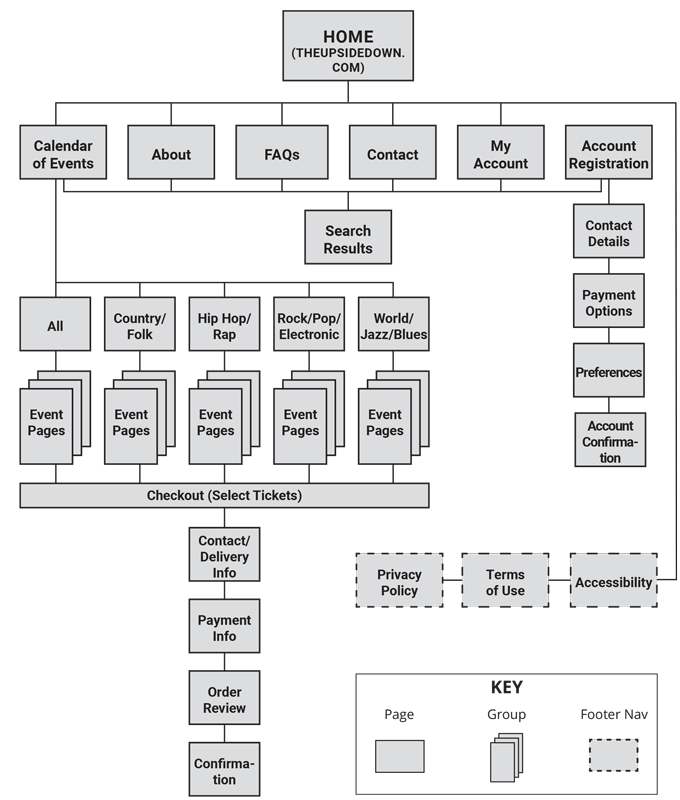
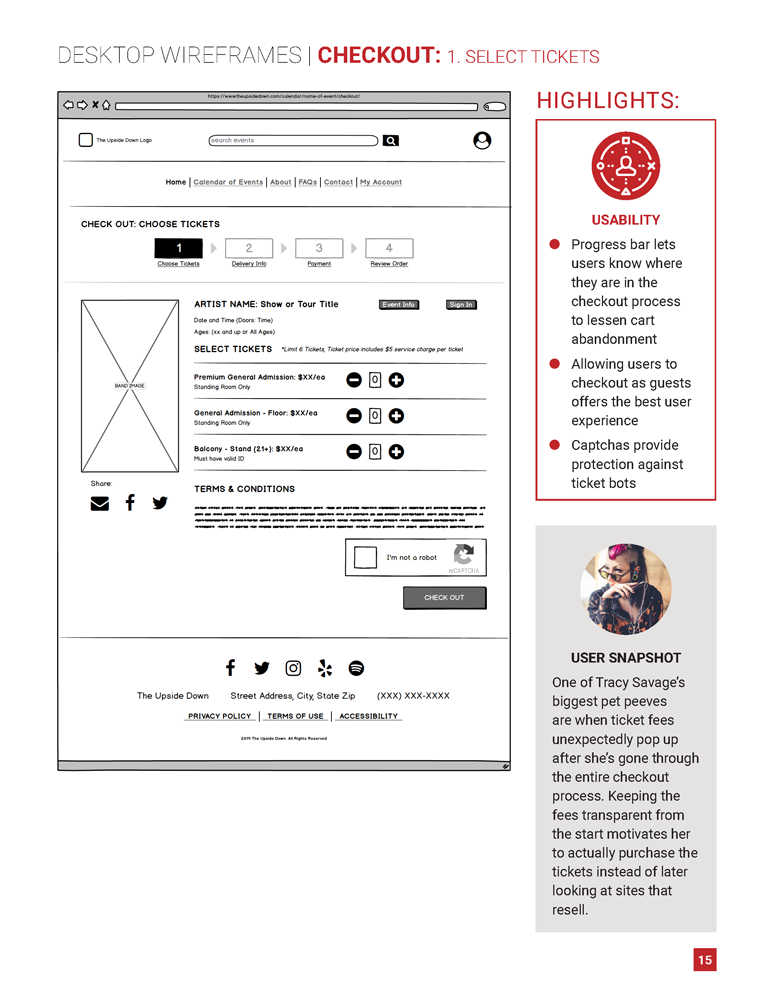
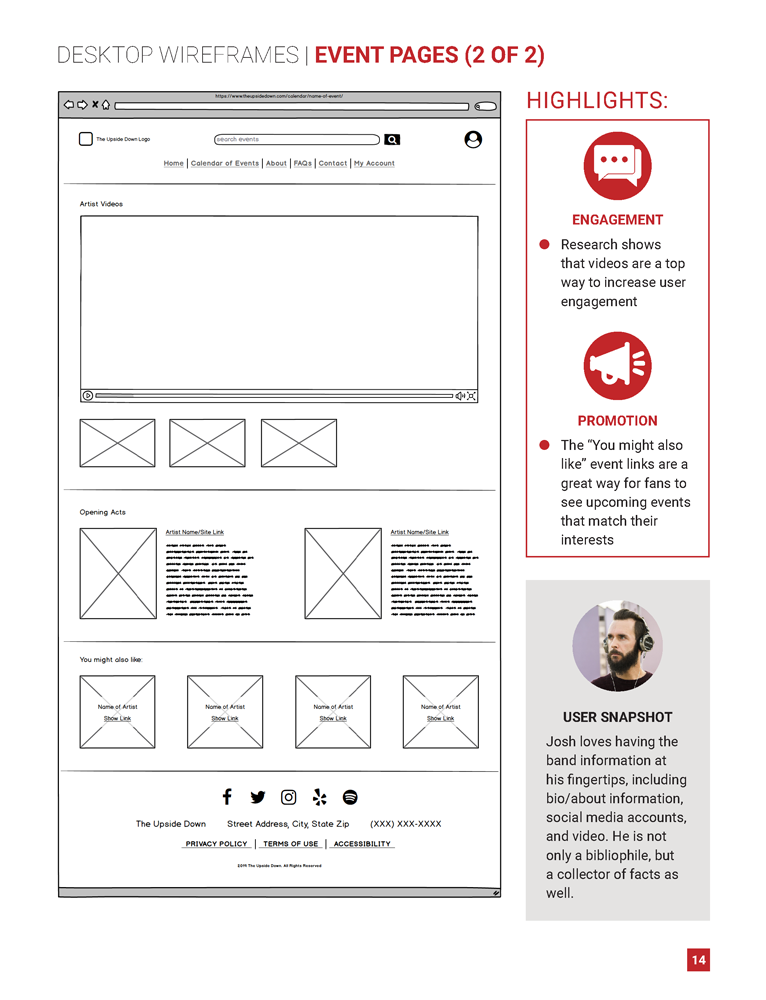
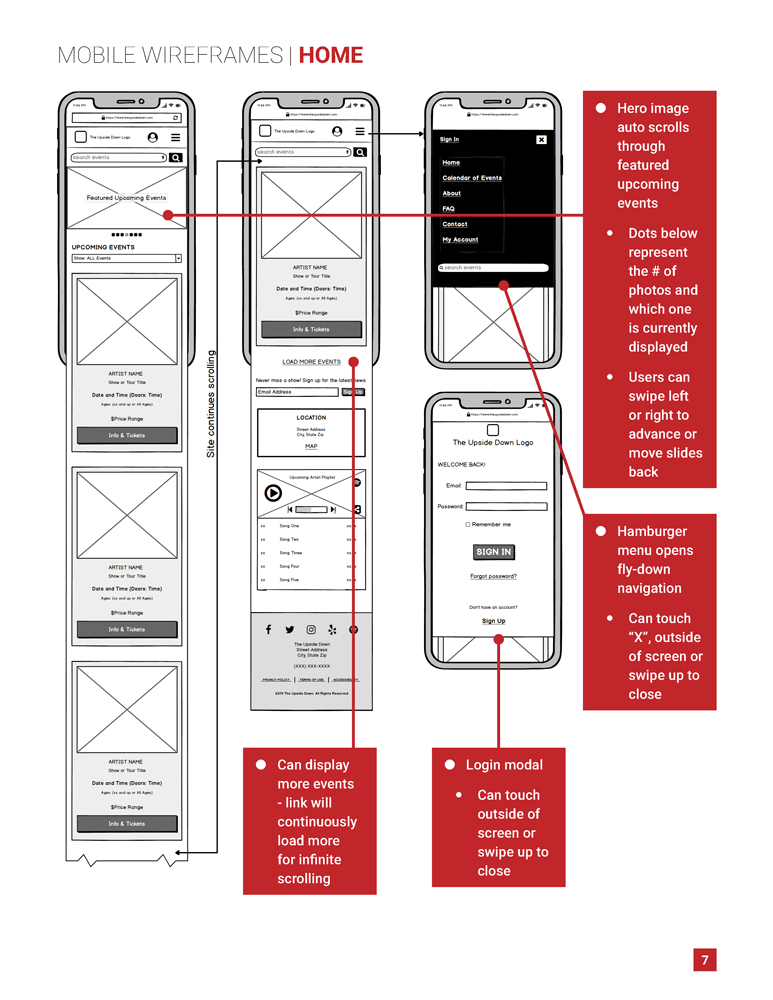
The Upside Down website project centered on the planning and design of a conceptual concert venue site with the core objective of selling tickets online. This project commenced with extensive user research and competitor analysis to discover and balance the goals, needs, and potential issues of both users and project stakeholders. Concertgoer segmentation analysis was performed to create user personas that helped guide the planning of the site. Competitor analysis helped determine best practices for an e-commerce website selling tickets and uncovered common usability issues to avoid. The site plan and wireframe designs address the goals and needs of users, mitigating potential issues, and meeting the objectives of the project stakeholders. The site plan clearly defines the hierarchy and navigation of the site, allowing stakeholders and developers to review and provide feedback before the more time-consuming and expensive design processes of wireframes and prototypes. Final deliverables included stakeholder and development documentation, presenting the most important aspects of the wireframes for stakeholders and communicating design details that meet developer requirements.
Click on the thumbnails below for more details.